반응형
[Android Studio] FirebaseStorage 사진 불러오기, 이미지 가져오기
Firebase Storage에서 이미지 읽기에 대해 공유를 하려고 합니다.
Firebase Console에 프로젝트를 생성하고 이미지를 업로드하는 방법은 생략하고,
Firebase Storage에 이미 이미지가 있다는 가정하에 포스팅을 진행합니다.
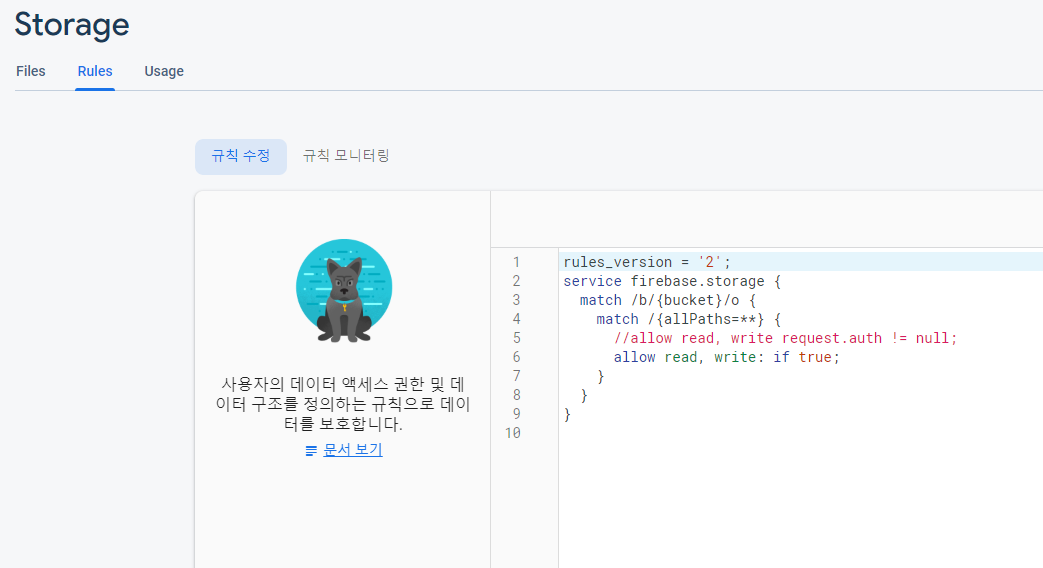
개발 테스트용으로 모든 사용자가 읽고 쓸 수 있도록 보안규칙을 개방시킵니다.
allow read, write: if true;

이후 안드로이드 스튜디오에서 코드를 작성합니다.
build.gradle (Module: app)으로 들어가서 아래 코드를 추가해주세요
glide는 url로 이미지를 편하게 넣게 도와주는 라이브러리입니다.
dependencies {
implementation 'com.google.firebase:firebase-storage:19.1.0'
implementation 'com.github.bumptech.glide:glide:4.11.0'
}MainActivity에 ImageView를 생성시켜줍니다.
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/img_test"/>이제 Java코드를 입력할 차례입니다.
ImageView img_test = findViewById(R.id.img_test);
FirebaseStorage storage = FirebaseStorage.getInstance("gs://...storage 주소");
StorageReference storageRef = storage.getReference();
storageRef.child("images/test.jpg").getDownloadUrl().addOnSuccessListener(new OnSuccessListener<Uri>() {
@Override
public void onSuccess(Uri uri) {
//이미지 로드 성공시
Glide.with(getApplicationContext())
.load(uri)
.into(img_test);
}
}).addOnFailureListener(new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception exception) {
//이미지 로드 실패시
Toast.makeText(getApplicationContext(), "실패", Toast.LENGTH_SHORT).show();
}
});

반응형
'APP > AndroidStudio' 카테고리의 다른 글
| [Android Studio] 버튼 둥글게 만들기 안드로이드 스튜디오 Button Round (0) | 2020.07.03 |
|---|---|
| [Android Studio] 간단하게 Fragment에서 getContentResolver() 사용하기 getApplicationContext() (0) | 2020.06.30 |
| [Android Studio] 간단하게 하이퍼링크 걸기 안드로이드 스튜디오 (0) | 2020.06.24 |
| [Android Studio] 간단한 커스텀 폰트 사용하기 원하는 글꼴 넣기 안드로이드 스튜디오 (0) | 2020.06.21 |
| [Android Studio] 안드로이드 스튜디오 시작페이지 메인엑티비티 변경하기 (0) | 2020.06.18 |



